写这篇博客的缘故是因为看到cnblogs上的live2d模型可以自动欢迎,但是自己又不会魔改Hexo的live2d,就想到了以弹窗的方式来欢迎。
Tips:本文基于Hexo+NexT主题,且开启Pjax局部刷新技术,其他主题的修改可能会有所不同,请自行了解文件对应位置
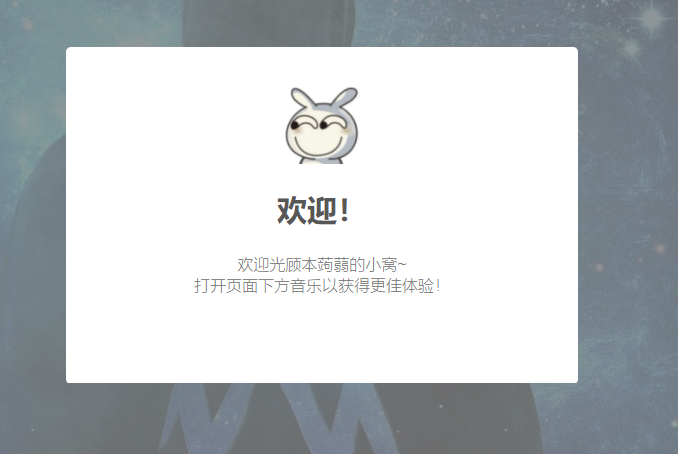
最终的实现效果如下:

选择一个好看的弹窗
首先,你既然要弹窗,就要好看,而不是JavaScript里的alert()函数,在洛谷上做题的时候,看到“提交成功”的弹窗还比较好看,就查找了一下来源(详情),然后选定了这个,感觉还不错。

获取JavaScript和CSS文件
我们需要将sweetalert.js和sweetalert.css放到自己博客下,防止CDN炸裂导致的错误:
新建JavaScript文件
在博客根目录往下找到\themes\next\source\js文件夹,新建sweetalert.js,文件内容请看这里,觉得复制麻烦的可以直接按Crtl+S进行保存。
新建CSS文件
在博客根目录往下找到\themes\next\source\css文件夹,新建sweetalert.css,文件内容请看这里。
保存完后的结构如下:

引入到主题中
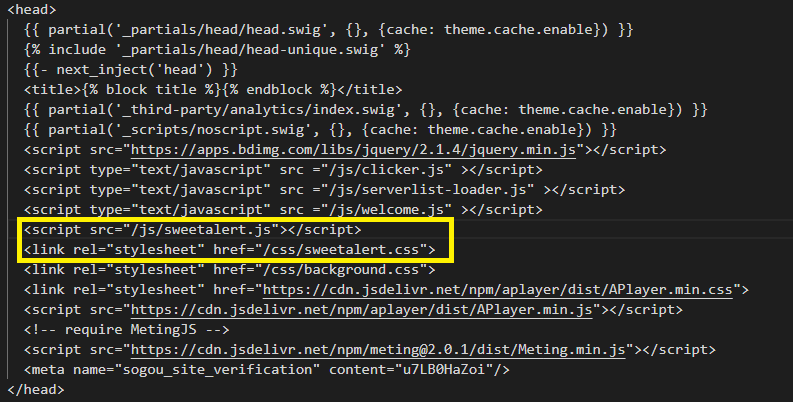
打开\themes\next\layout\_layout.swig,在<head>标签内插入以下语句:
1 | <script src="/js/sweetalert.js"></script> |

这样就完成了引入。
自动弹窗
在博客根目录往下找到\themes\next\source\js文件夹,新建welcome.js:
1 | function welcome(){ |
这样,就大功告成了。
Q&A
- Q:为什么要开Pjax?
A:Pjax局部刷新技术不会导致每进一个页面就弹出一次窗口,而且对于我来说还有其他特别的用处~当然你也可以判定一下是不是弹过了(通过Cookies),诸如此类。 - Q:不会开Pjax怎么办?
A:自行百度,以后会专门出一篇博客。

